
9 conseils incontournables pour améliorer la performance des images

Notre cerveau excelle à traiter les visuels plus rapidement que tout autre type de communication. Découvrez nos 9 meilleures stratégies pour améliorer la performance de vos images.
9 conseils incontournables pour améliorer la performance des images
Notre cerveau est câblé pour traiter les informations visuelles plus efficacement que toute autre forme de communication.
90 % des informations traitées par le cerveau sont visuelles, et les gens se souviendront de 65 % de ce qu'ils voient contre 10 % de ce qu'ils entendent..

On peut comprendre pourquoi la performance des images est importante. Le cerveau humain ne prend que 13 millisecondes pour traiter une image, alors elle doit être conforme à la marque, de haute qualité et captivante.
Accorder la priorité à la performance des images peut aider à améliorer l'expérience utilisateur, à réduire les taux de rebond et à augmenter les conversions. Pour vous aider à atteindre ces objectifs commerciaux, nous avons élaboré un bref tutoriel pour vous aider à améliorer la performance de vos images.
Tout d'abord, parlons de la performance des images et de son importance.
Qu'est-ce que la performance des images ?
Selon le HTTP Archive, les images représentaient 42 % du total des octets téléchargés par les visiteurs de sites Web au cours de l'année écoulée.
Lorsque nous parlons de performance des images, nous voulons dire nous assurer que les images sur les sites Web et les applications se chargent rapidement et sans heurts sans sacrifier leur qualité. Une performance d'image supérieure est impérative pour une performance Web optimale, accélérant les vitesses de page et les temps de chargement, et influençant vos efforts d'optimisation pour les moteurs de recherche (SEO).
Les images sur votre site Web jouent un rôle crucial dans l'amélioration de l'expérience utilisateur pour vos clients. En utilisant des images de haute qualité qui capturent leur attention plus rapidement que le texte, vous augmentez considérablement l'engagement et vos Core Web Vitals.
Pourquoi la performance des images est-elle importante ?
Développé par Google, Core Web Vitals est un ensemble de métriques qui mesurent l'expérience utilisateur réelle d'une page Web en termes de performance, d'interactivité et de stabilité visuelle.
Améliorer la performance des images peut conduire à des temps de chargement plus rapides, une instabilité visuelle réduite et une vitesse globale du site améliorée en réduisant les frictions avec d'autres éléments tels que JavaScript ou les feuilles de style en cascade (CSS).
Grâce à l'optimisation des images, vous pouvez également augmenter la vitesse à laquelle des navigateurs comme Chrome, Edge ou Firefox chargent vos images de haute qualité, tout en renforçant vos efforts en matière de SEO. Il existe de nombreux outils d'optimisation d'images que vous pouvez utiliser pour rendre le processus rapide et facile.
La quantité importante de trafic Internet généré par les images met en évidence le rôle crucial qu'elles jouent lorsque les moteurs de recherche parcourent votre site. Avec de petits fichiers d'image, la vitesse de chargement de votre page n'est pas ralentie.
Si vous souhaitez améliorer la performance de vos images, nous avons rassemblé neuf conseils dans un bref tutoriel pour vous aider à démarrer.
9 Astuces pour Améliorer la Performance des Images
Naviguer dans le monde en ligne peut parfois être déconcertant en raison du jargon et des termes techniques. Cependant, nous avons compilé ces neuf conseils utiles pour vous aider à comprendre les bases et à optimiser la performance de vos images en ligne.
Tout d'abord, vous devez prioriser la composition des images.
1. Composition de l'image
L'optimisation de la performance des images nécessite une composition appropriée, qui améliore l'attrait visuel, dirige l'attention et transmet efficacement le message ou l'histoire prévu(e).
Pour améliorer la qualité de vos images, voici quelques compositions photographiques courantes que vous pouvez utiliser ou rechercher pour avoir un impact sur la performance de vos images :
Règle des tiers : Divise l'image en neuf parties égales pour créer une apparence équilibrée et visuellement attrayante.
Profondeur de champ : La plage de la lentille entre l'objet le plus proche et l'arrière-plan le plus éloigné qui, lorsqu'elle est utilisée, peut aider à mettre en valeur le sujet de l'image.
Espace négatif : Les zones dans une composition sans aucun sujet ou objet qui peuvent vous aider à créer un équilibre et à mettre en valeur le sujet de l'image.
Remplir le cadre : Met en évidence le sujet en occupant une plus grande partie de l'image, ce qui donne une photographie plus percutante et visuellement attrayante.
Maîtriser la composition d'image appropriée est crucial pour obtenir l'harmonie dans vos photos. Avec des techniques comme celles-ci, vous pouvez mettre en valeur votre sujet de manière experte et créer une image visuellement époustouflante qui fonctionnera bien sur la page et améliorera l'expérience utilisateur.
Optimizing image performance requires proper composition, which enhances visual appeal, directs attention, and effectively conveys the intended message or story.
2. Esthétique Visuelle
Les éléments visuels d'une image peuvent avoir un impact considérable sur la performance de votre image en influençant l'engagement de l'utilisateur et la réponse émotionnelle.
Lors de la composition de vos images, l'utilisation de différentes combinaisons de couleurs peut créer une ambiance, créer un contraste et susciter des émotions chez vos clients. Utilisez des lignes pour créer des motifs et des textures qui dirigent le regard du spectateur à travers la composition, et exploitez les formes pour organiser efficacement les éléments de votre image.

Maintenant que nous avons couvert les techniques à déployer lors de la création de vos images, il est temps de discuter de l'aspect de l'optimisation de la performance des images, telles que la compression d'image avec perte et sans perte.
3. Compresser les images
Compresser les images pour réduire leur taille de fichier est un excellent moyen d'améliorer la vitesse du site web.
De nombreux outils gratuits de compression d'images, y compris des plugins d'optimisation d'images pour votre plateforme de site web, comme WordPress, vous permettent d'optimiser les images en un clic.
Lors de la compression de vos images pour l'optimisation, il est important de choisir la bonne méthode en fonction du niveau de détail que vous souhaitez et du type d'image que vous utilisez.
Compression avec perte : Une optimisation qui réduit la taille d'un fichier image en diminuant ses données, mais cela peut également compromettre la qualité de l'image. Le meilleur cas d'utilisation pour la compression avec perte est les images à faible niveau de détail et les formats de fichier courants, tels que JPEG/JPG et GIF.
Compression sans perte : Une forme d'optimisation qui préserve la qualité des images PNG ou JPEG à haute résolution, mais qui ne réduit pas significativement la taille du fichier image par rapport à la compression avec perte.
4. Choisir le bon format d'image
Le format d'image que vous choisissez peut influencer la performance de votre image. Heureusement, plusieurs options s'offrent à vous.
Tout d'abord, vous pouvez choisir parmi les fichiers d'image couramment utilisés tels que JPEG, PNG ou GIF. Si vous souhaitez présenter des images plus réalistes, optez pour le JPEG. En revanche, si vous avez besoin de transparence, le PNG est le meilleur choix, tandis que le GIF est idéal pour les images statiques et animées.

Une autre façon d'optimiser vos fichiers image est d'utiliser des types modernes comme le WebP de Google. Ce format offre à la fois une compression sans perte et avec perte, cette dernière étant particulièrement efficace, et prend en charge l'animation. En fait, les images WebP sans perte peuvent être jusqu'à 26 % plus petites que les images PNG et de 25 à 34 % plus petites que les JPEG.
Enfin, les graphiques vectoriels évolutifs (SVG) occupent moins d'espace que les images JPEG ou PNG, sont facilement indexés par les robots d'exploration et peuvent être interactifs. Avec le format SVG, vous pouvez redimensionner les images sans compromettre leur qualité.
5. Tirer parti des performances sur la page
Quelque chose d'aussi simple que de s'assurer que vous avez les bonnes dimensions peut avoir un impact significatif sur la performance de vos images.
Pour vous assurer que votre page Web affiche correctement les images, il est important de choisir la bonne taille en fonction de l'endroit où vous prévoyez de les utiliser. Par exemple, une bannière de leader-board doit mesurer environ 728 par 90 pixels, tandis qu'une image d'arrière-plan en plein écran doit avoir une largeur de 2500 pixels.
Ensuite, vous pouvez améliorer votre classement en optimisation pour les moteurs de recherche en utilisant du texte alternatif et des légendes. Assurez-vous de décrire précisément l'image, de fournir un contexte pertinent, d'être bref et d'éviter une utilisation excessive de mots-clés.
6. Utilisez des images responsives
Les images responsives vous permettent d'avoir des visuels de page Web qui s'ajustent à la taille et à la résolution de l'écran de l'utilisateur tout en maintenant une haute qualité.
La mise en œuvre des images responsives garantit une expérience utilisateur cohérente sur tous les appareils en déployant des technologies telles que le changement de résolution (même image mais un nombre différent de pixels) ou la direction artistique (différentes images pour différents espaces).
Ces types de fichiers utilisent des outils tels que les balises HTML ou CSS et sont excellents pour améliorer les performances de votre site Web, comme la vitesse de chargement des pages, tout en maintenant des visuels attrayants pour garder vos clients ou visiteurs engagés avec le contenu de votre site Web.

7. Implémenter la mise en cache
Implémenter la mise en cache est une excellente approche pour améliorer la vitesse et les performances du site grâce à un processus de stockage temporaire.
Plus précisément, trois types de mise en cache peuvent vous aider à améliorer la performance de vos images.
Mise en cache du navigateur : Les données sont stockées pour permettre au navigateur de l'utilisateur de récupérer les images à partir du stockage local au lieu de les télécharger à plusieurs reprises depuis le serveur, ce qui améliore l'expérience utilisateur et les performances du site web.
Mise en cache du proxy : Stocke les images sur un serveur intermédiaire comme un réseau de diffusion de contenu (CDN), ce qui réduit la latence et augmente la vitesse de chargement des images.
Mise en cache de l'application : Les images ou les pages HTML sont stockées dans un cache pour améliorer les performances d'une application, d'une base de données ou d'un système d'exploitation.
8. Chargement paresseux des images
Le chargement paresseux est une technique où les images ne sont chargées que lorsque l'utilisateur défile vers elles, ce qui peut considérablement améliorer les temps de chargement des pages.
En mettant en œuvre le chargement paresseux, vous pouvez réduire le temps de chargement des pages et économiser la bande passante et les ressources système pour améliorer l'expérience utilisateur en rendant le site Web plus réactif.
Cependant, il est important d'utiliser le chargement paresseux avec modération pour éviter le buffering de contenu non voulu sur une bande passante lente et avoir un impact négatif sur l'expérience utilisateur et la performance des images.
9. Faites vos recherches sur l'HTTP Archive.
L'HTTP Archive est une ressource fantastique pour tous vos efforts basés sur le web.
La plateforme scanne régulièrement les sites web populaires et collecte des données approfondies sur les ressources qu'elle récupère, y compris les images, les API de la plateforme web et les traces d'exécution. Elle identifie ensuite les tendances et les motifs au fil du temps.
L'HTTP Archive met en lumière des techniques courantes telles que la compression d'images, le redimensionnement et l'utilisation de formats de nouvelle génération comme WebP. Vous pouvez utiliser les métriques pour évaluer la performance des images en ligne et créer une stratégie efficace pour améliorer la performance des images. Cela vous aidera à comprendre l'impact des images et à établir les meilleures pratiques.
Comment OCUS vous aide dans votre stratégie de performance d'image.
Si vous êtes une entreprise à la recherche d'une plateforme fiable pour produire des images de qualité supérieure à grande échelle, nous vous recommandons de ne pas chercher plus loin qu'OCUS.
Notre plateforme complète pour produire des images de haute qualité renforcera vos efforts de performance d'image. Voici comment.
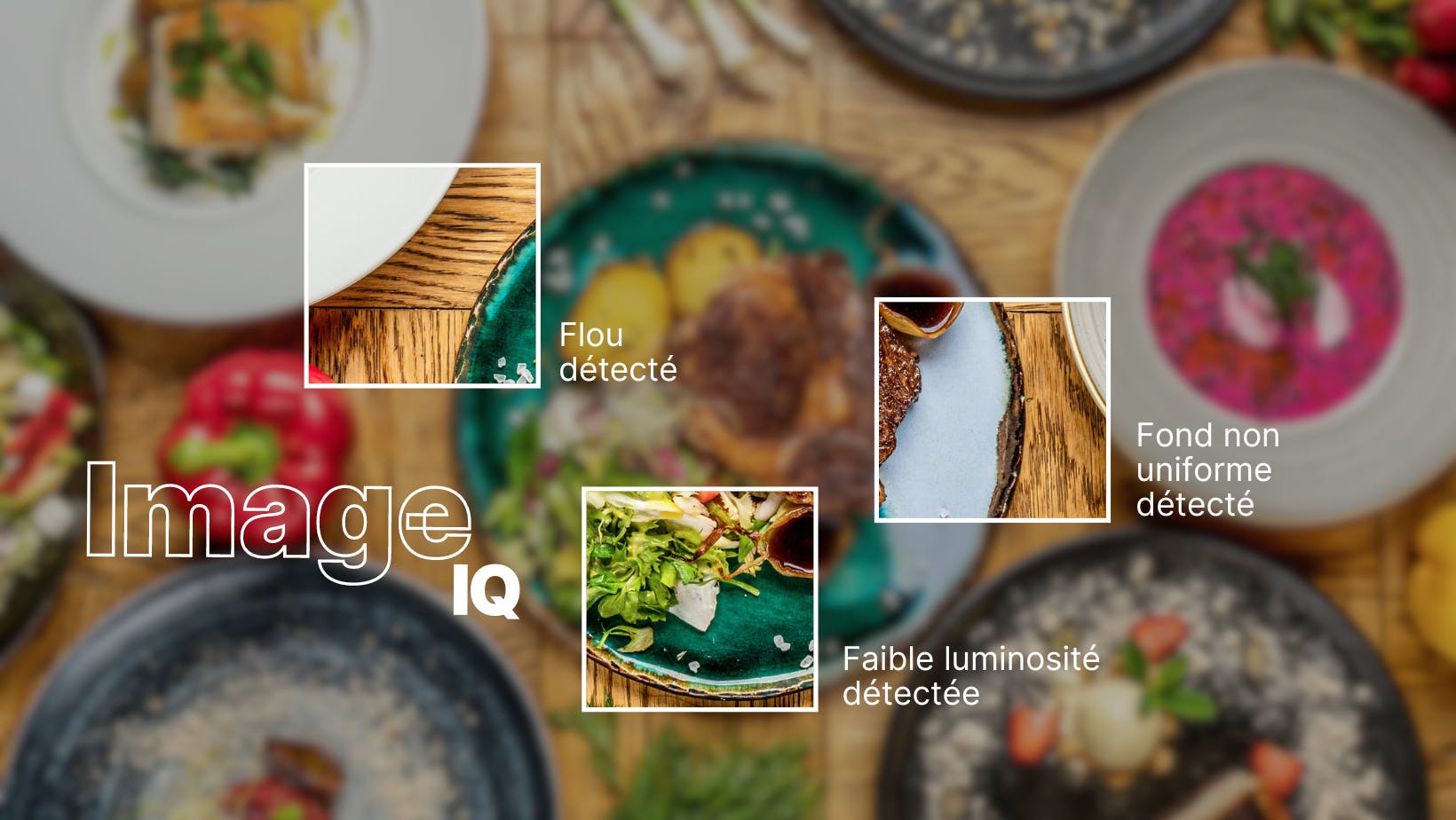
OCUS exploite l'apprentissage automatique et la technologie de reconnaissance d'image pour optimiser chaque image pour un impact optimal. En utilisant nos neuf conseils, vous pouvez améliorer la performance du site web de votre entreprise, l'expérience utilisateur et l'optimisation pour les moteurs de recherche en utilisant des images de haute qualité, conformes à votre marque et engageantes.

Nous proposons une API pour notre plateforme d'imagerie, qui simplifie la production d'images, envoie les images directement aux CMS des utilisateurs et améliore leur performance. Notre plateforme d'imagerie permet aux clients de gagner jusqu'à 30 % de leur temps sur leurs besoins en photographie et de réduire le délai global de traitement de trois jours. Vous pouvez également augmenter vos revenus, scaler facilement et augmenter la valeur client.
Nos analyses en direct de la performance des images peuvent vous aider à prendre des décisions basées sur les données et à optimiser vos images pour de meilleurs résultats. De plus, vous pouvez modifier facilement des milliers de photos générées par les utilisateurs en un seul clic, rendant l'intégration des fournisseurs plus efficace et augmentant les taux de conversion.