
9 Hot Tips for Improving Image Performance

Our brains excel at processing visuals faster than any other type of communication. Explore our top 9 strategies for boosting your image performance.
9 Hot Tips for Improving Image Performance
Our brains are wired to process visual information more effectively than any other form of communication.
90% of information processed by the brain is visual, and people will remember 65% of what they see compared to 10% of what they hear.

We can see why image performance matters. The human brain only takes 13 milliseconds to process an image, so it better be on-brand, high-quality, and engaging.
Making image performance a priority can help improve user experience, decrease bounce rates, and increase conversions. To help you reach these business goals, we’ve curated a brief tutorial to help you drive your image performance.
First, let’s chat about image performance and why it’s important.
What is image performance?
As reported by the HTTP Archive, images accounted for 42% of the total bytes downloaded by website visitors in the past year.
When we talk about image performance, we mean making sure the pictures on websites and apps load quickly and smoothly without sacrificing their quality. Superior image performance is imperative for optimal web performance, accelerating page speeds and load times, and influencing your search engine optimization (SEO) efforts.
The images on your website play a crucial role in improving the user experience for your customers. By using high-quality images that capture their attention faster than text, you significantly increase engagement and your Core Web Vitals.
Why is image performance important?
Developed by Google, Core Web Vitals is a set of metrics that measure real-world user experience for a web page’s performance, interactivity, and visual stability.
Improving image performance can lead to faster loading times, reduced visual instability, and improved overall site speed by reducing friction with other elements such as JavaScript or Cascading Style Sheets (CSS).
Through image optimization, you can also increase the speed at which browsers like Chrome, Edge, or Firefox load your high-quality images, all while enhancing your SEO efforts. There are plenty of image optimization tools out there that you can leverage to make the process quick and easy.
The significant amount of internet traffic generated by images highlights how much of a role they play when search engines crawl your site. With small image file sizes, your page loading speed doesn’t slow down.
If you want to enhance your image performance, we have collated nine tips into a brief tutorial to help you get started.
9 Tips for Improving Image Performance
Navigating the online world can be overwhelming sometimes due to jargon and technical terms.
However, we have compiled these nine helpful tips to assist you in understanding the basics and optimizing your online image performance.
First, you need to prioritize image composition.
1. Image composition
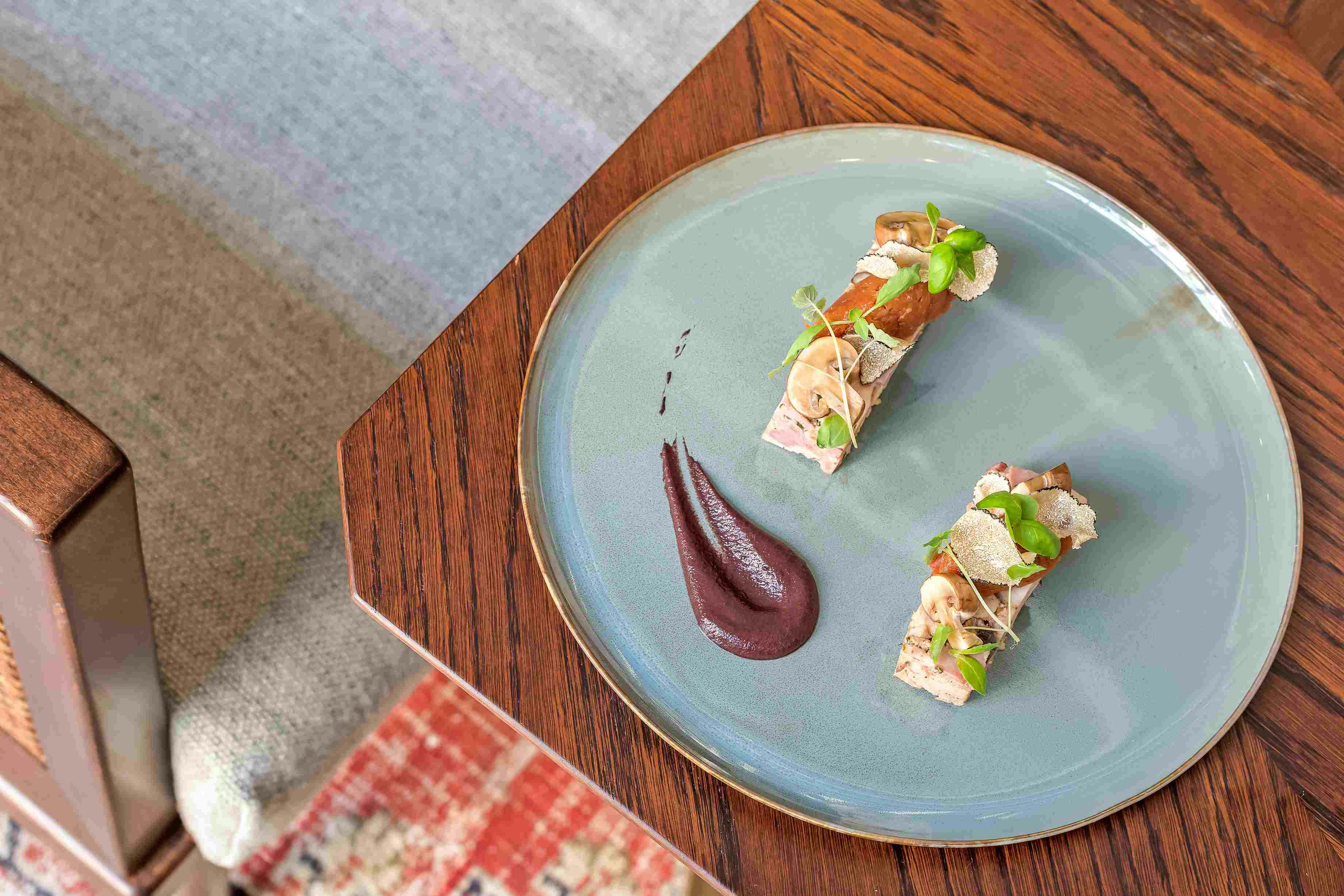
Optimizing image performance requires proper composition, which enhances visual appeal, directs attention, and effectively conveys the intended message or story.
To increase your image quality, here are some common photography compositions you can use or be on the lookout for to help impact your image performance:
Rule of thirds: Divides the image into nine equal parts to create a balanced and visually appealing appearance.
Depth of field: The range of the lens between the closest object and the farthest background that, when leveraged, can help emphasize the subject of the picture.
Negative space: The areas in a composition without any subject or object that can help you create balance and emphasize the image's subject.
Fill the Frame: Emphasizes the subject by taking up a greater portion of the image, resulting in a more impactful and visually engaging photograph.
Mastering proper image composition is crucial to achieving harmony in your photos. With techniques like those above, you can expertly emphasize your subject and create a visually stunning image that will perform well on-page and ramp up user experience.
2. Visual Aesthetics
The visual elements of a picture can greatly impact your image performance by influencing user engagement and emotional response.
When composing your images, using various color combinations can set the mood, create contrast and evoke emotions from your customers. Utilize lines to create patterns and textures that direct the viewer's gaze throughout the composition, and leverage shapes to organize the elements within your image effectively.

Now that we have covered the techniques to deploy while creating your pictures, it’s time to discuss the optimization aspect of image performance, such as lossy and lossless image compression.
3. Compress images
Compressing images to reduce their file size is a great way to improve website speed.
Many free tools for compressing images, including image optimization plugins for your website platform, such as WordPress, enable you to optimize images at the click of a button.
When compressing your images for optimization, choosing the right method is important based on the level of detail you require and the type of image you're using.
Lossy compression: Optimization that reduces the size of an image file by decreasing its data, but it can also compromise image quality. The best use case for lossy compression is low-detail images and common file formats, such as JPEG/JPG and GIF.
Lossless compression: A form of optimization that preserves the quality of high-detailed PNG or JPEG images, but it does not significantly reduce the size of the image file compared to lossy compression.
4. Choose the right image format
The image format you choose can affect how well your image performs. Luckily, there are several options to choose from.
First, you can select from commonly used image files like JPEG, PNG, or GIF. If you want to showcase more lifelike images, go for JPEG. On the other hand, if you require transparency, PNG is the better choice, while GIF is great for static and animated images.

Another way to optimize your image files is using modern types like Google's WebP. This format offers both lossless and lossy compression, with the latter being particularly effective, and supports animation. In fact, lossless WebP images can be up to 26% smaller than PNG images and 25-34% smaller than JPEGs.
Finally, Scalable Vector Graphics (SVG) take up less space than JPEG or PNG images, are easily indexed by crawlers, and can be interactive. With the SVG format, you can resize pictures without compromising their quality.
5. Leverage on-page performance
Something as simple as ensuring you have the correct dimensions can significantly impact your image performance.
To ensure that your web page displays images properly, it's important to choose the right size based on where you plan to use them. For instance, a leaderboard banner should measure approximately 728 by 90 pixels, while a full-screen background image should have a width of 2500 pixels.
Next, you can boost your search engine optimization rankings using alt text and captions. Ensure you accurately describe the image, provide relevant context, be brief, and avoid excessive use of keywords.
6. Utilize responsive images
Responsive images empower you to have web page visuals that adjust to the user’s screen size and resolution while maintaining high quality.
Implementing responsive images ensures the user experience is consistent across all devices by deploying technologies such as resolution switching (same picture but a different number of pixels) or art direction (different images for different spaces).
These file types leverage tools such as HTML tags or CSS and are great for ramping up your web performance, like page speed, and maintaining exciting visuals to keep your customers or visitors engaged with your website’s content.

7. Implement caching
Implementing caching is a great approach for improving site speed and performance through a temporary storage process.
Specifically, three types of caching can help you improve your image performance.
Browser caching: Data is stored to allow the user’s browser to retrieve images from local storage instead of repeatedly downloading them from the server, which improves user experience and website performance.
Proxy caching: Stores images on an intermediate server like a Content Delivery Network (CDN), which reduces latency and increases image laid speed.
Application caching: Images or HTML pages are stored in a cache to boost the performance of an application, database, or operating system.
8. Lazy load images
Lazy loading is a technique where images are only loaded as the user scrolls toward them, which can greatly improve page load times.
By implementing lazy loading, you can reduce page load time and conserve bandwidth and system resources to improve the user experience by making the website more responsive.
However, using lazy loading in moderation is important to avoid unintended content buffering on slow bandwidth and negatively impacting the user experience and image performance.
9. Do your research at the HTTP Archive
The HTPP Archive is a fantastic resource for all your web-based efforts.
The platform regularly scans popular websites and collects in-depth data on the resources it retrieves, including images, web platform APIs, and execution traces. It then pinpoints trends and patterns over time.
The HTTP Archive highlights common techniques such as image compressing, resizing, and using next-gen formats like WebP. You can use the metrics to evaluate how images perform online and create an effective strategy for improving image performance. This will help you understand the impact of images and establish best practices.
How OCUS helps you with your image performance strategy
If you are a business looking for a reliable platform to produce top-notch images at scale, we recommend looking no further than OCUS.
Our end-to-end platform for producing high-quality images will empower your image performance efforts. Here’s how.
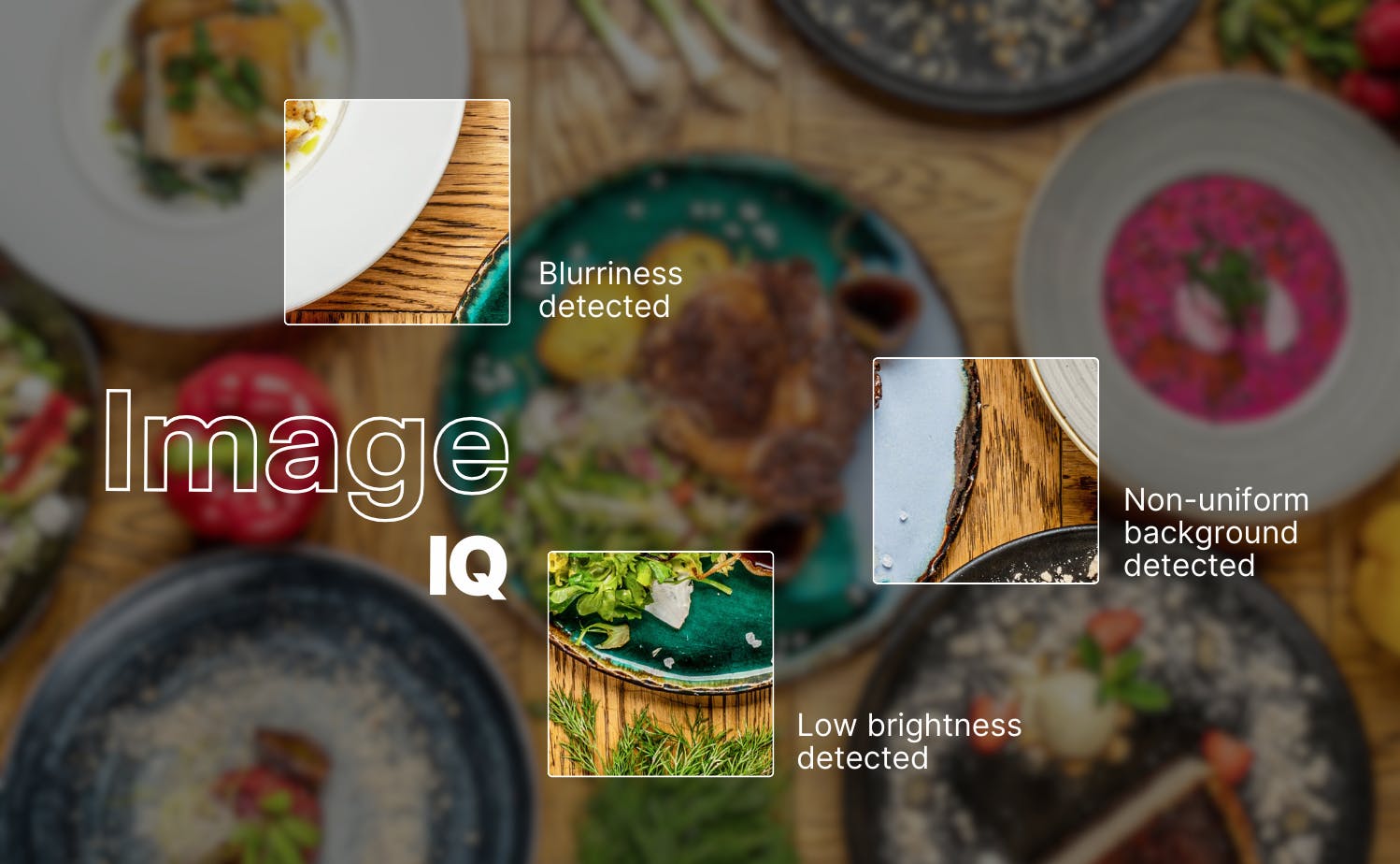
OCUS leverages machine learning and image recognition technology to optimize every image for optimal impact. Along with our nine tips, you can improve your business’s website performance, user experience, and search engine optimization by using high-quality, on-brand, and engaging images.

We offer an API for Imagery Platform, which simplifies image production, sends images straight to users' CMSs, and enhances their performance. The Imagery Platform sees clients save up to 30% of their time on photography needs and shorten the overall lead time by three days. You can also increase revenue, scale easily, and boost customer value.
Our live image performance insights can help you make data-driven decisions and optimize your images for better results. Additionally, you can conveniently edit thousands of user-generated photos in just one click, making vendor onboarding more efficient and increasing conversion rates.